
POCKET PLANET
Pocket Planet is a cute little mobile game in which
the player takes care of a tiny planet and everything that lives on it. Easy and satisfying mechanics promote a daily routine of nurturing and with the right amount of attention and patience this miniature world will slowly grow into a beautiful garden teeming with life.
MY TASKS:
Game Design
System Design
Development
genre: Casual Mobile — team size: 4 — time frame: 3 weeks (4th semester, HTW Berlin)
RESPONSIBILITIES

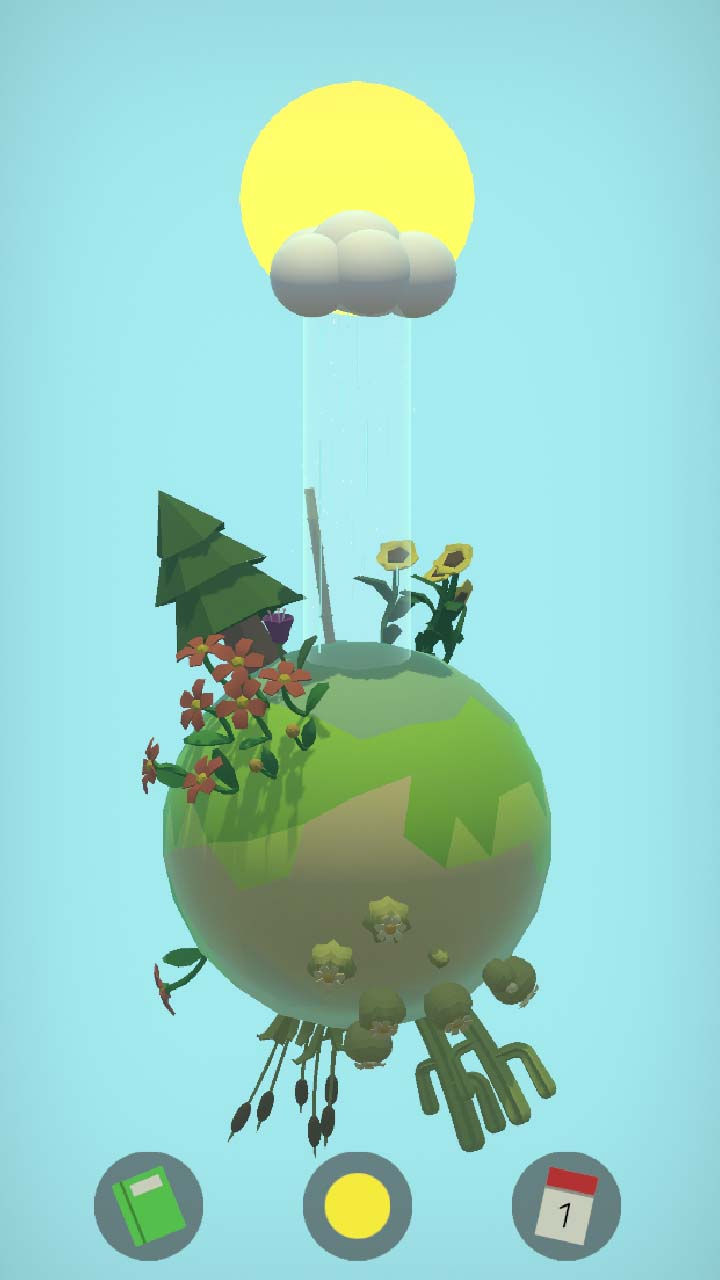
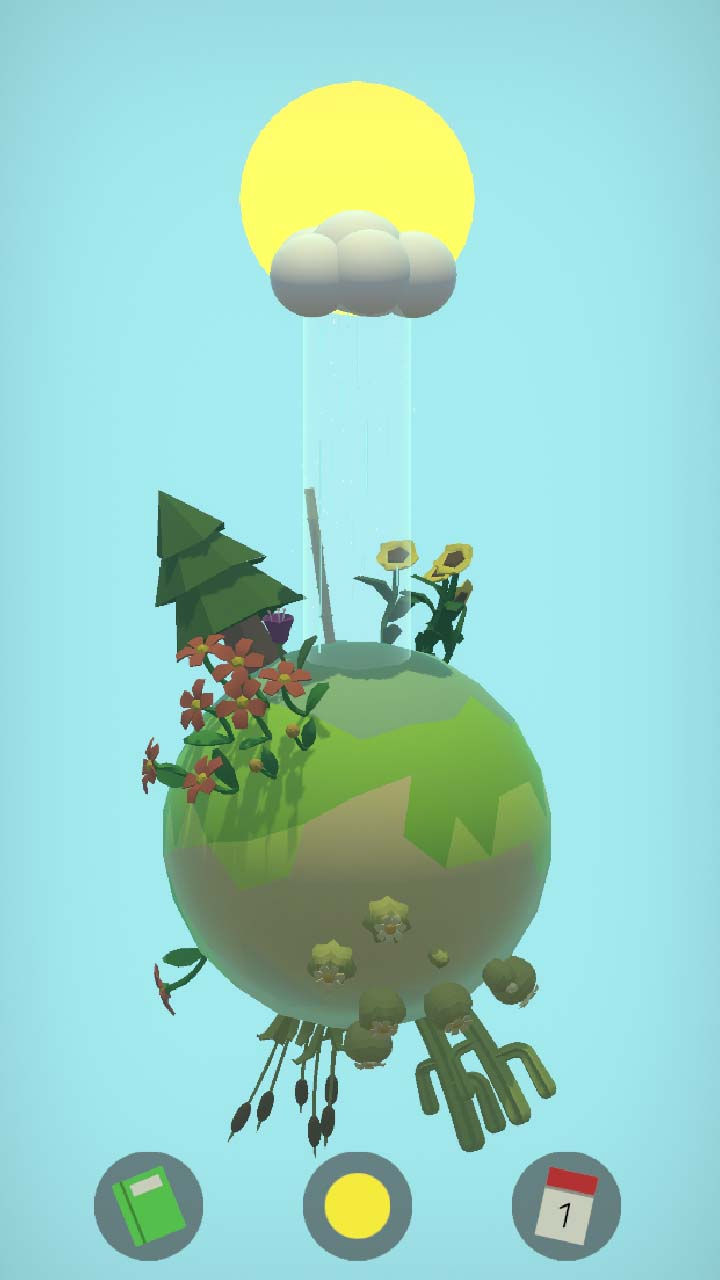
Pocket planet with different biomes

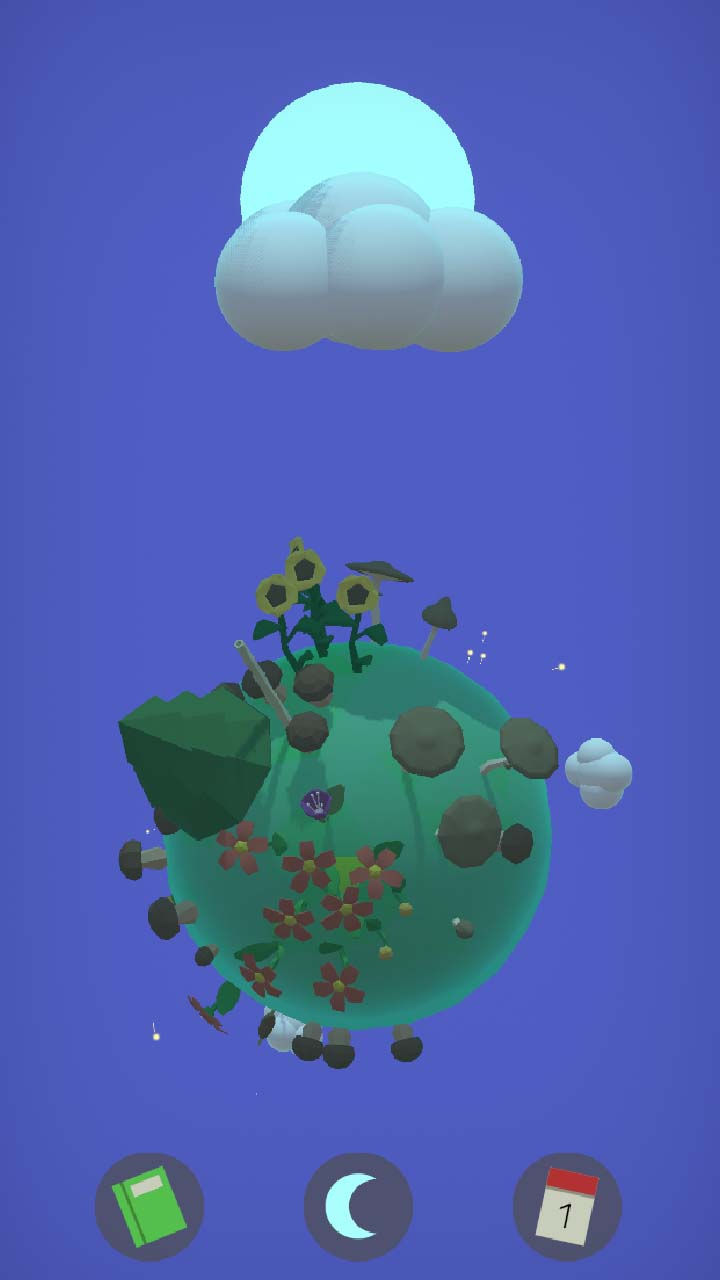
Mushrooms growing in the dark

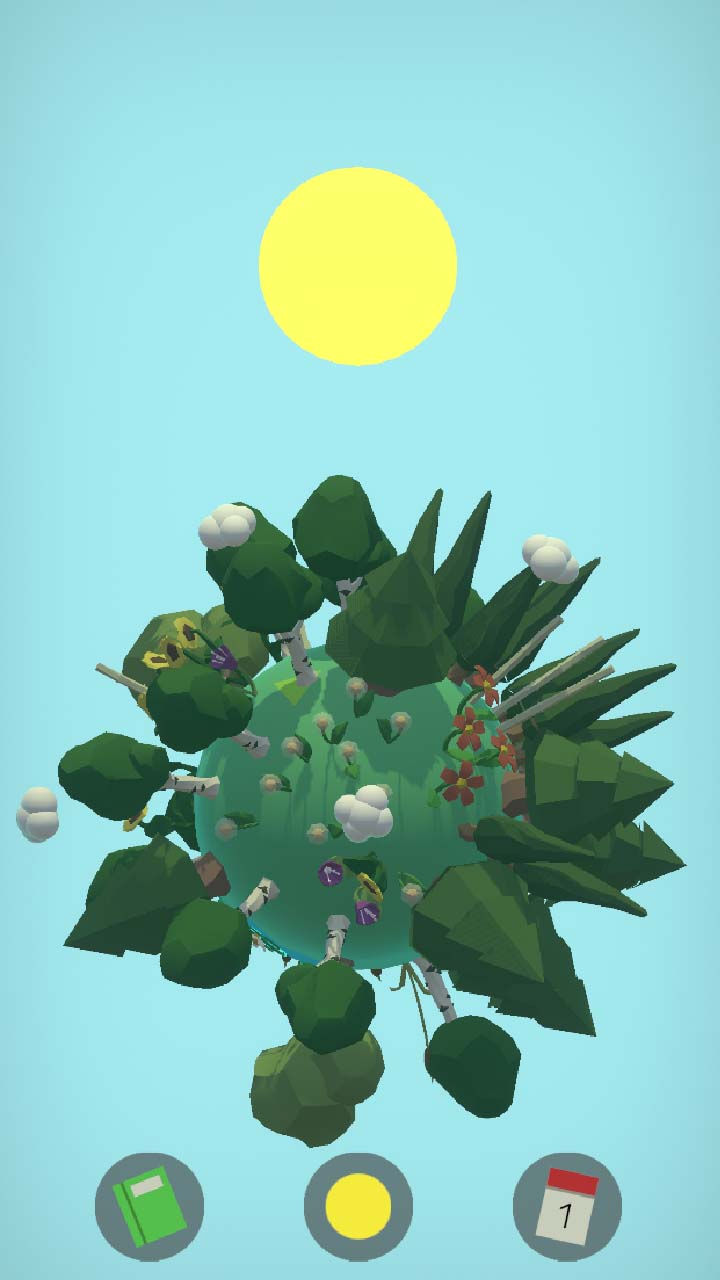
Green planet bustling with live

Pocket planet with different biomes
Game Design
-
Defining the gameplay vision of nurturing a planet via simple and satisfying mechanics
-
Developing a core loop, progression and collection system which promote player attachment (following F2P principles)
System Design
-
Creating a dynamic tile system for the planet, supporting multiple states and attributes, water diffusion and shifting biomes
-
Designing a data-driven entity system for the plants and their possible transformations dependent on environmental conditions and player interaction
-
Configuring and balancing the parameters of systems and content to produce a well-paced gameplay progression
Development
-
Merging the different system and interaction prototypes and adding time skip features to create a playable version of the game

Early prototyping of surface generation and biome spreading

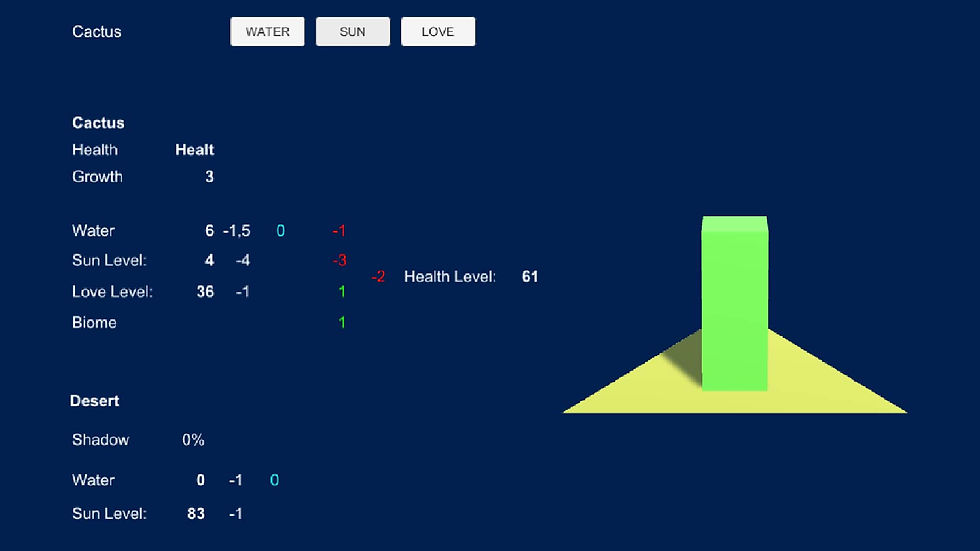
Prototype for designing entity (plant) system

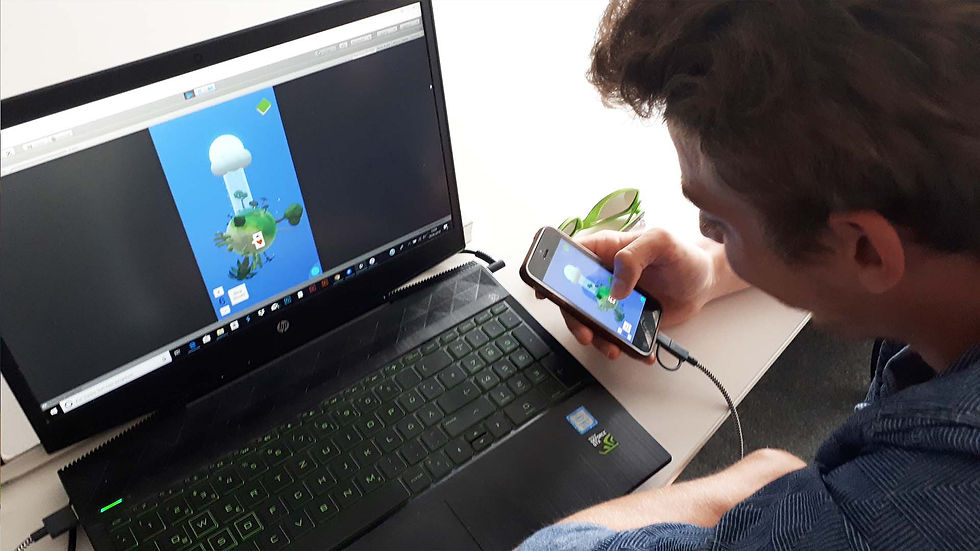
Playtesting prototype

Early prototyping of surface generation and biome spreading
Development Impressions
LEARNINGS
Developing my first game for the mobile platform, I had to get accustomed to working with touch input, a small screen size and designing for a more casual gameplay experience. I learned a lot about different aspects of creating persistent progression, like reward schedules, content limitations and how regressive mechanics can feel too punishing for casual players.
As I spend a lot of time translating the concept of a planet and growing plants into discrete systems with mechanisms of change, I learned about the importance of keeping it simple and focusing on supporting the core gameplay experience. Whether these systems and their attributes are exposed or hidden from the player, it is crucial that they are intuitive to understand and interact with.

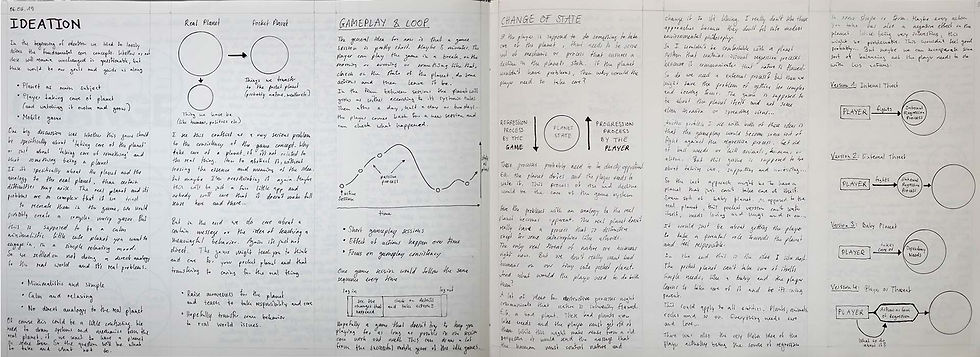
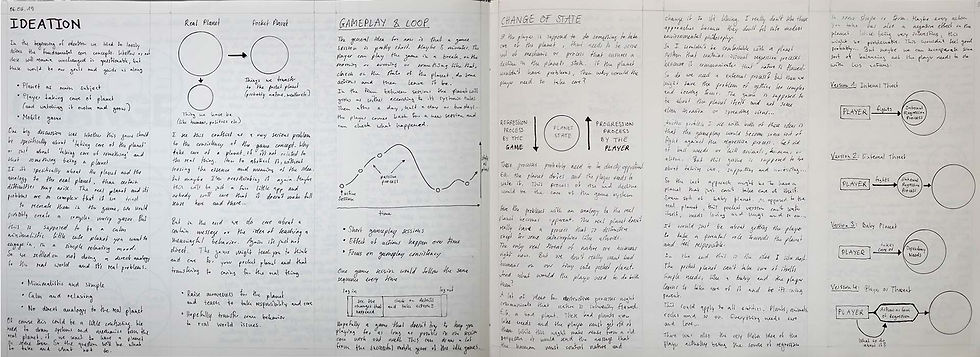
Documentation of initial concept and key design questions

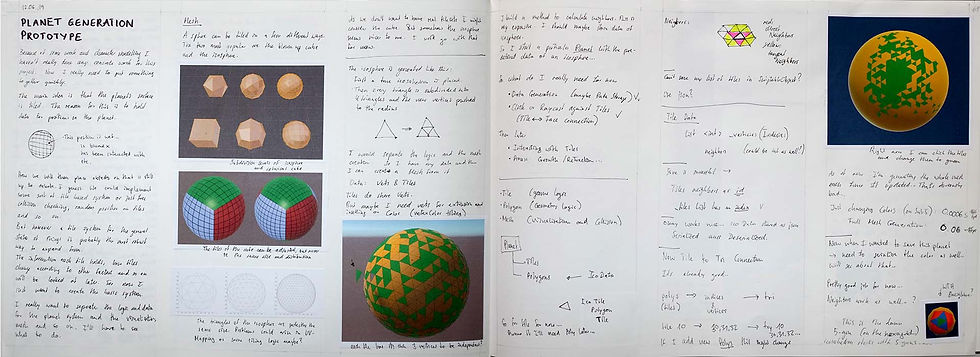
Geometry generation for planet and primitive tile states

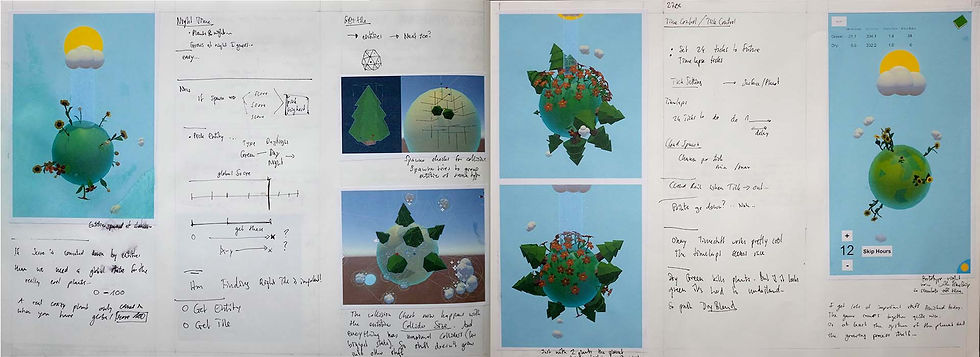
Progression of entity spawning system and time mechanics

Documentation of initial concept and key design questions
Dev Diary Impressions